WebXR Layers Samples
April 2021
This project is a product of an Major League Hacking (MLH) Spring 2021 Fellowship open source contribution!
Composition of WebXR layers has significant benefits. This application is a small collection of samples that demonstrate creating and interacting with video layers in an XR environment. Because video layers cannot be interacted with directly via a controller, a 3D rendering library is used to achieve the desired interactions, including video playback controls, and moving and resizing layers. For this project, we chose to use Three.js as our main 3D rendering library.
For a more comprehensive discussion, check out our official documentation.
Media
Featured by Facebook and Major League Hacking for my contribution to the WebXR project!
Contribution
Kickstarted open source scene for WebXR and WebXR layers.
Design
Overview and minimal viable product:

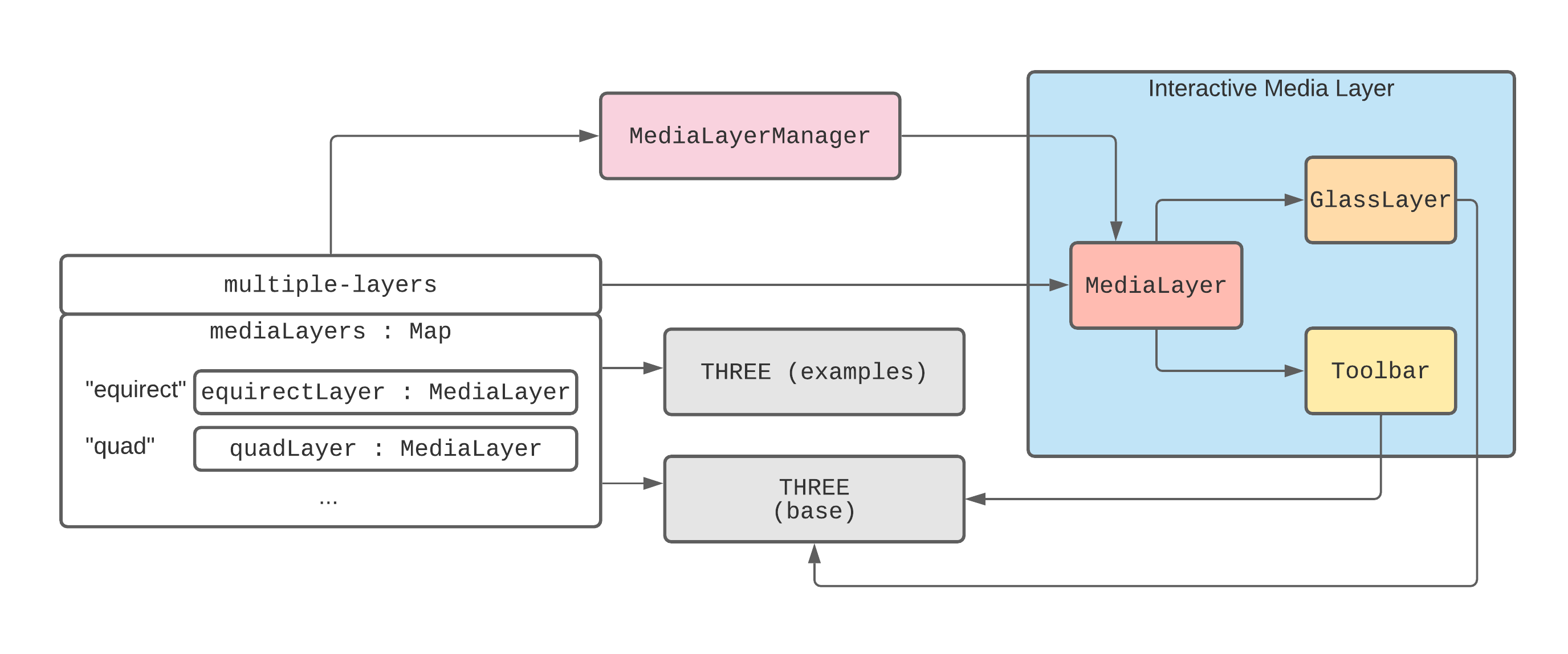
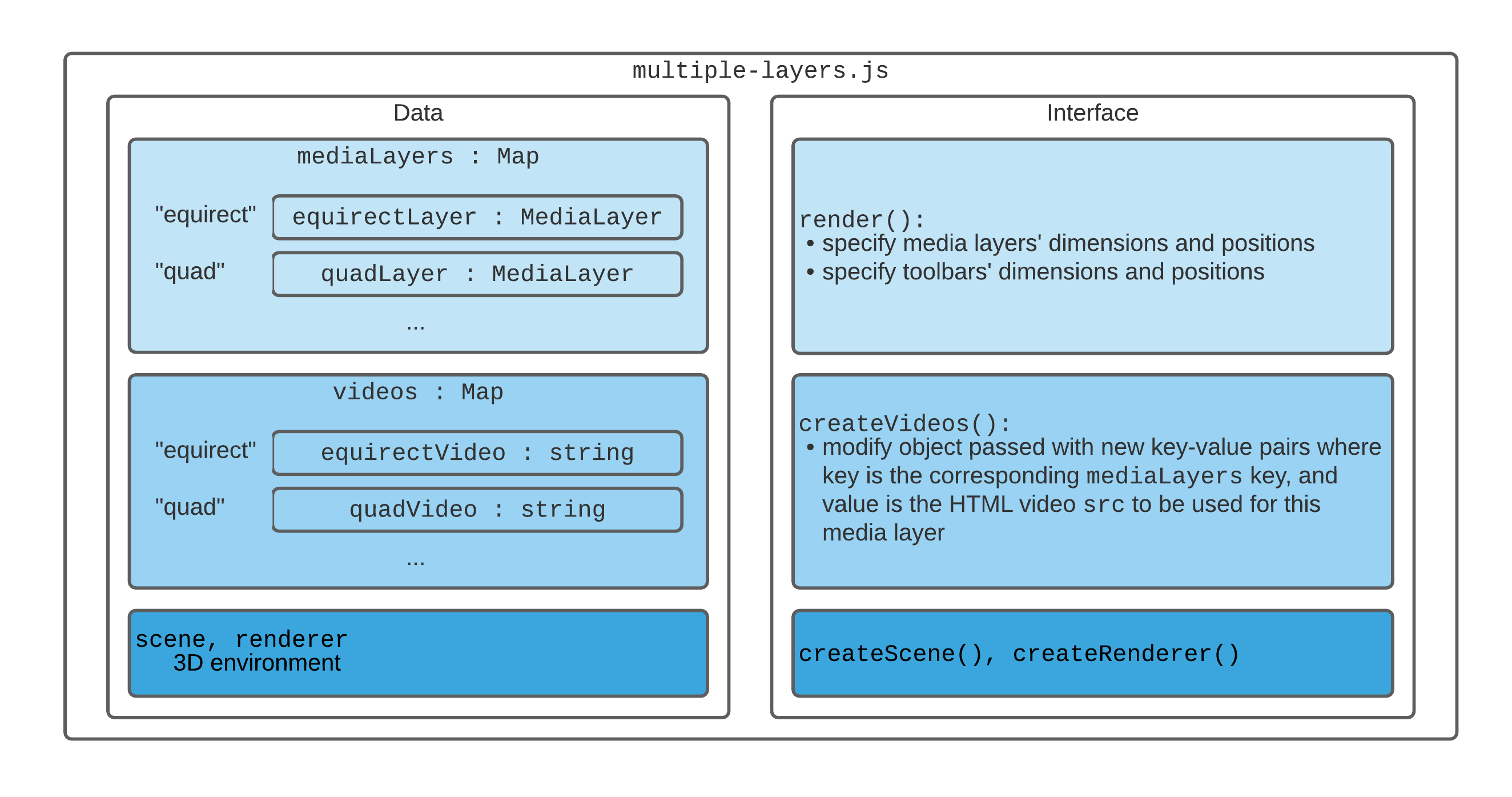
Application Architecture
General

For in-depth discussion, see here.
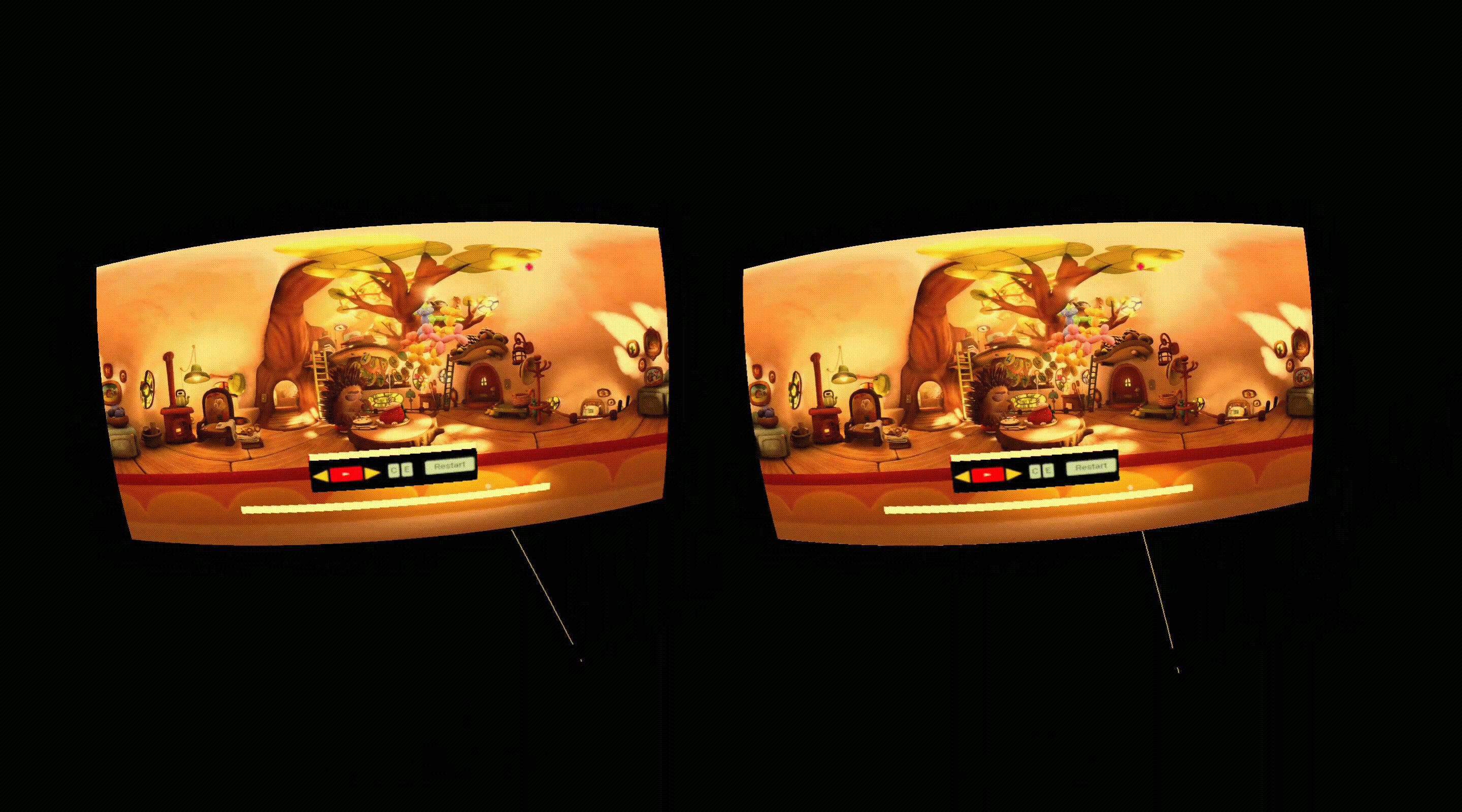
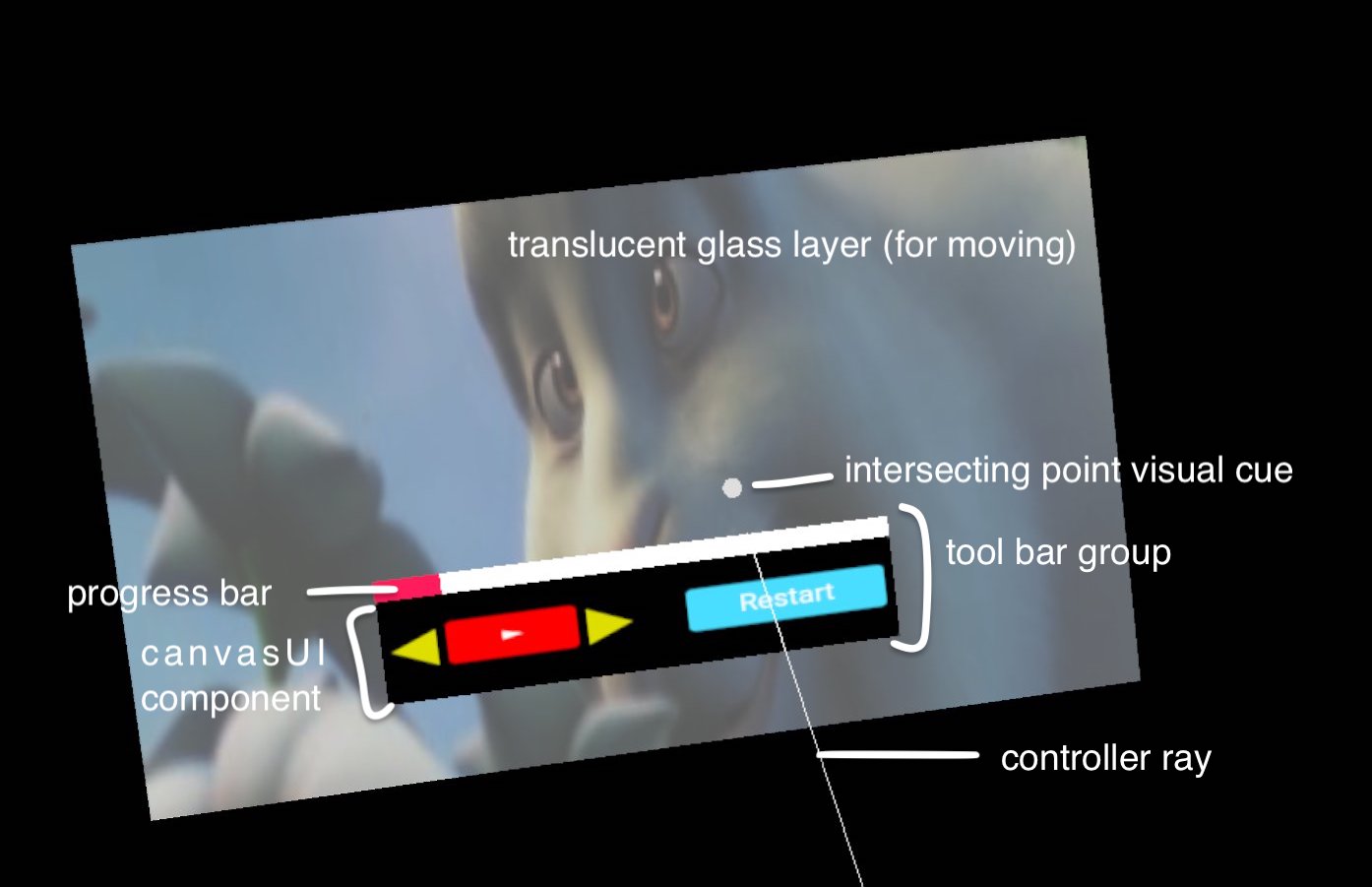
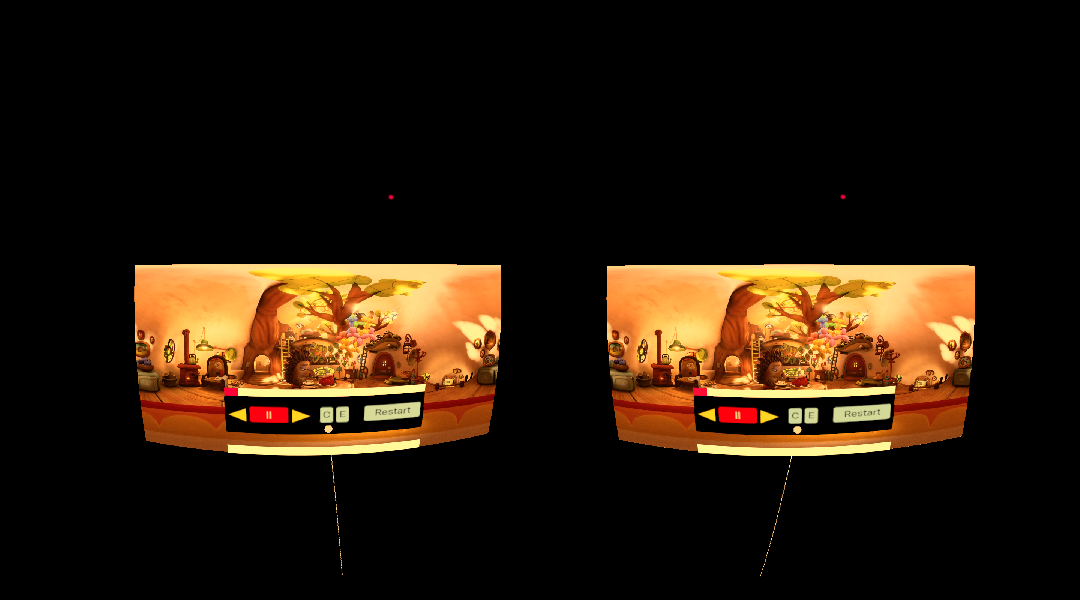
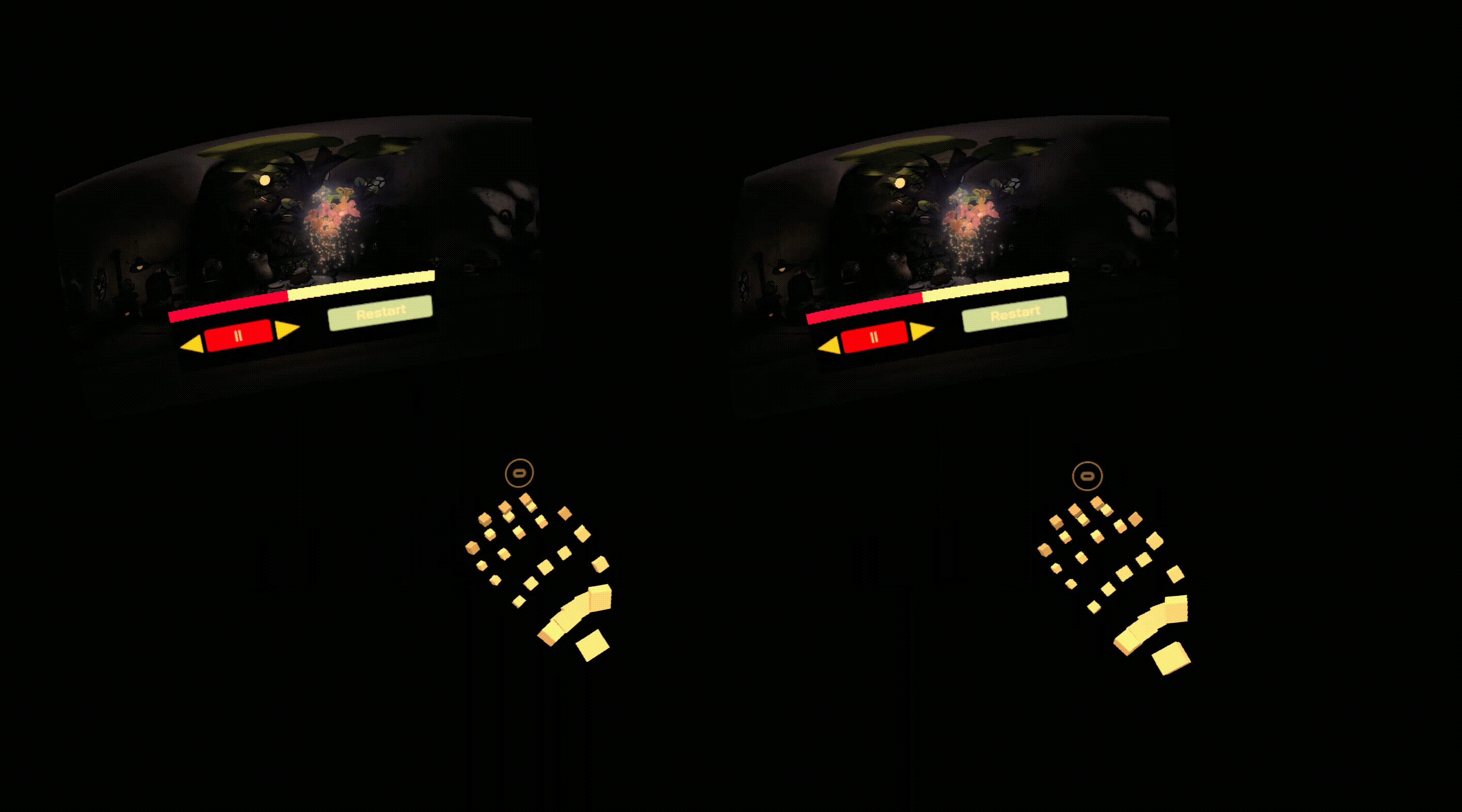
User Interface

Features
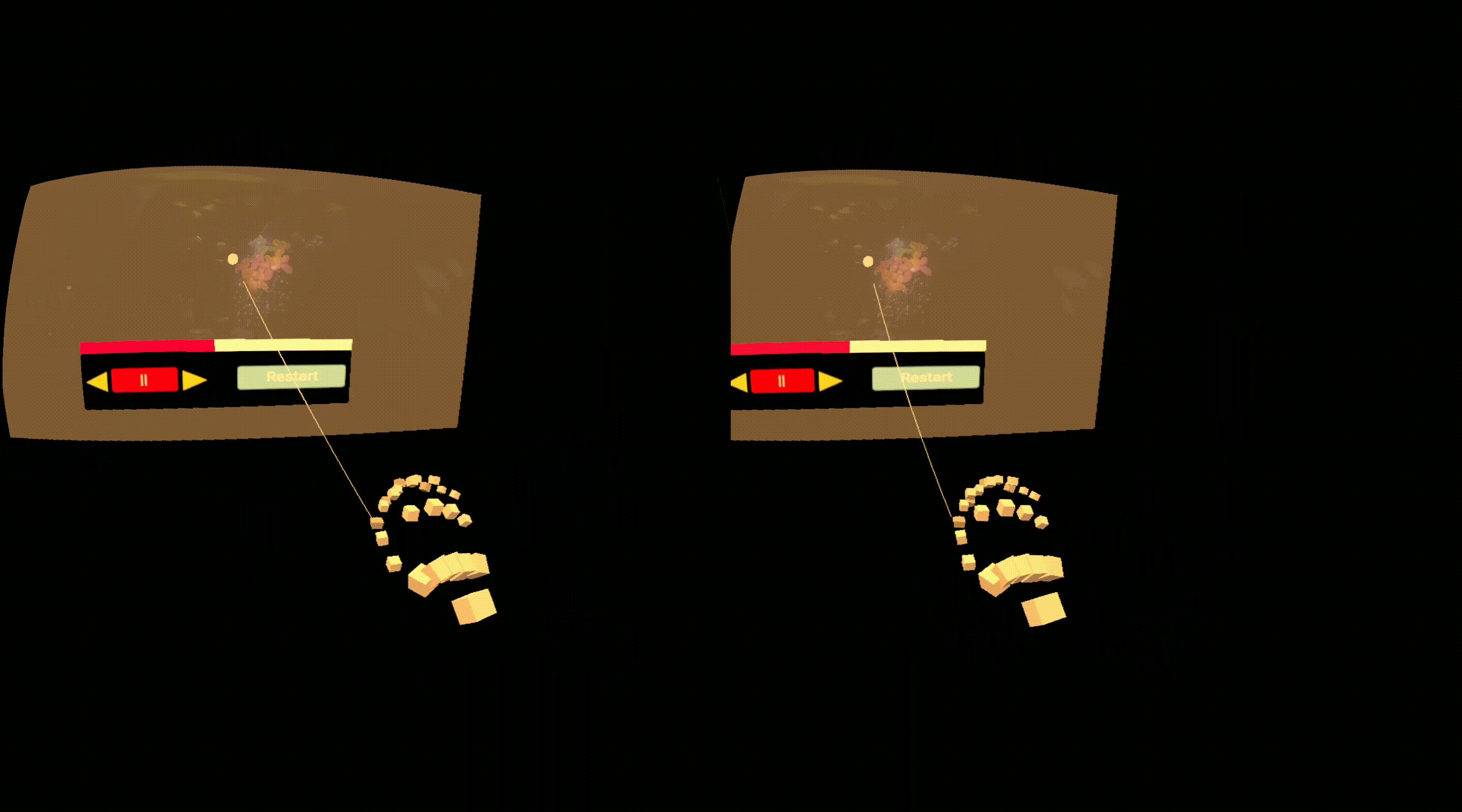
Toolbar Interactions
Four main playback controls:
- Play / Pause
- Rewind 15s Backwards / Skip 15s Forwards
- Restart
- Progress Bar Point Select

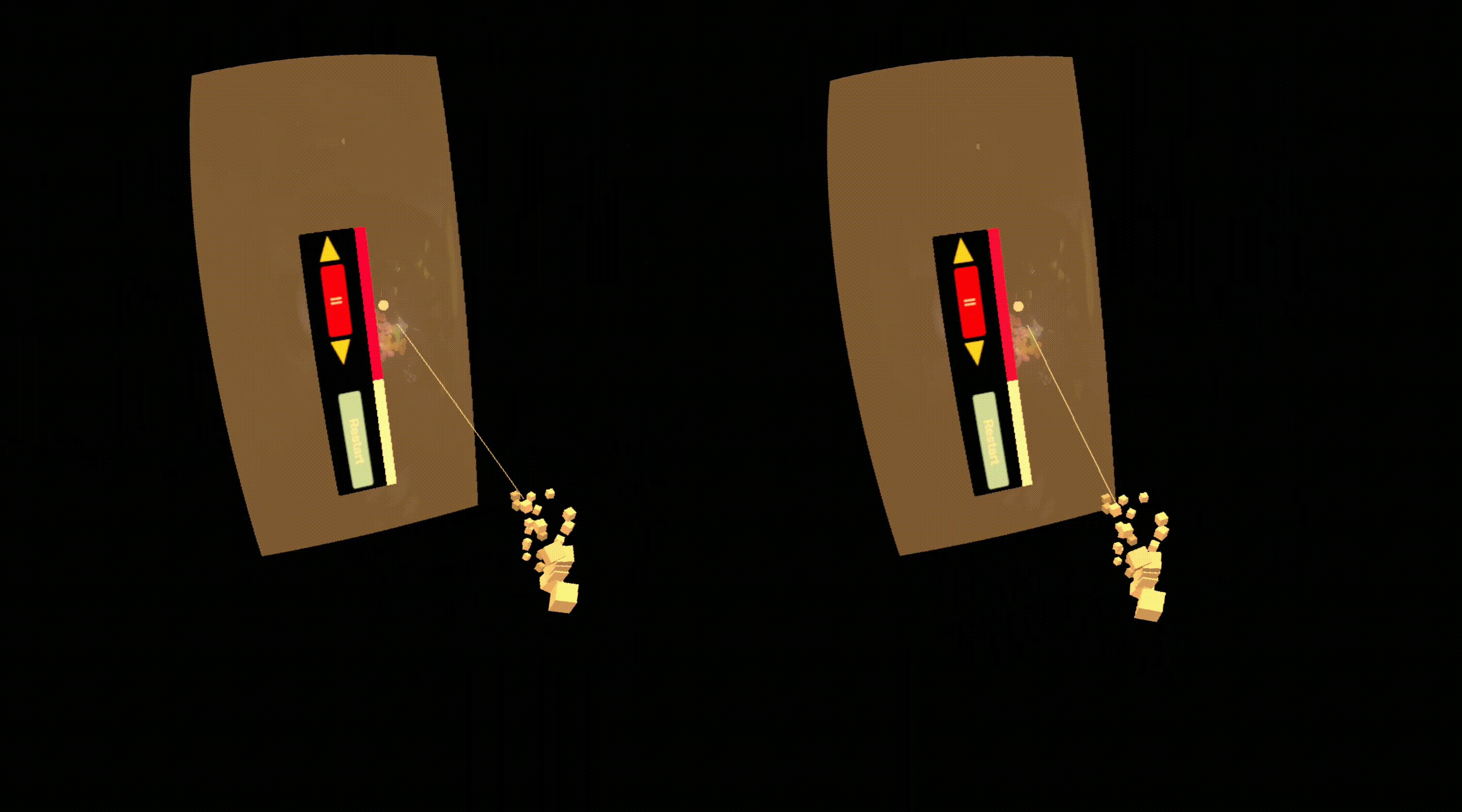
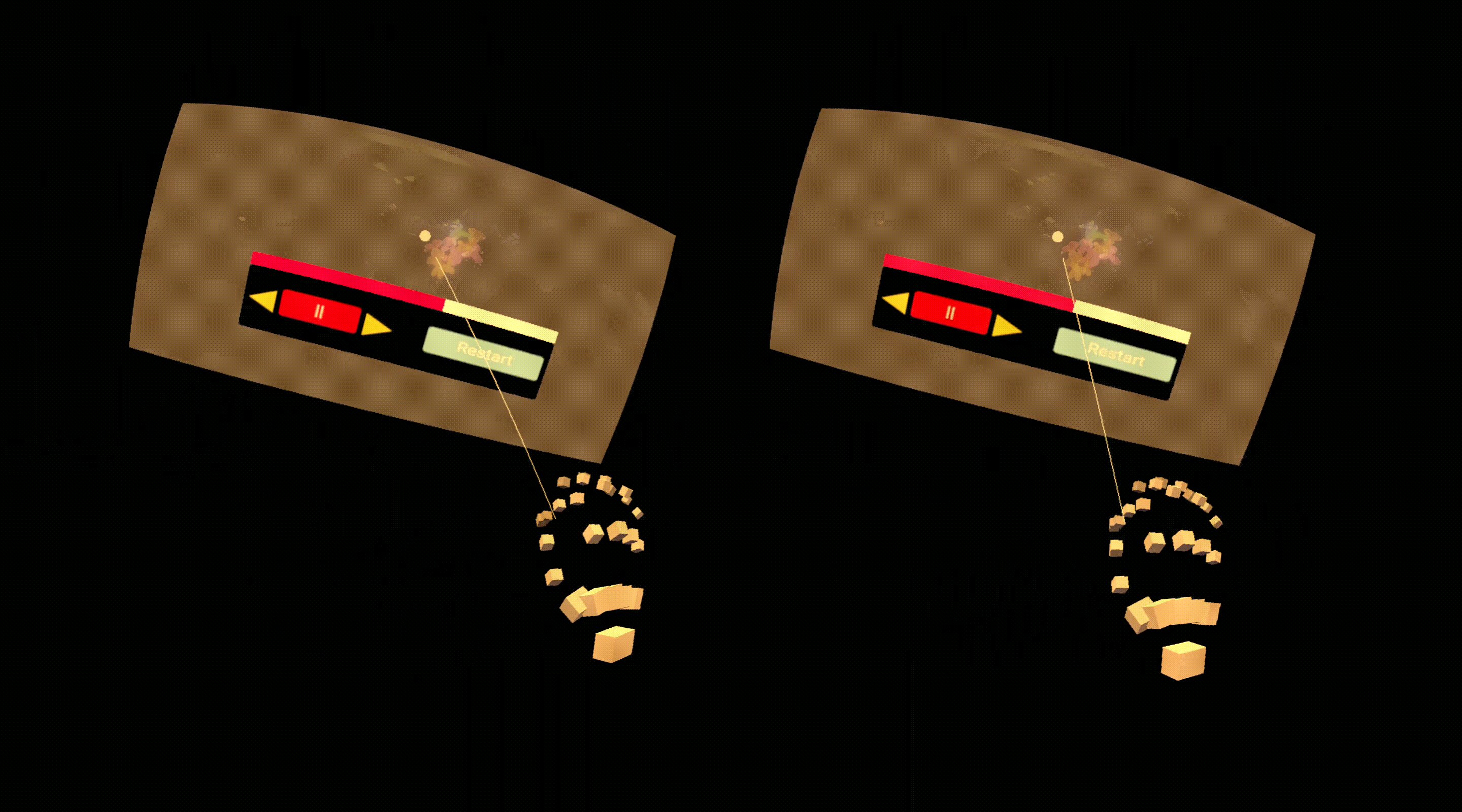
Moving Video Layers


Resizing Video Layers